大家好,今天一起學習如何寫一個 寫一個圖形驗證碼。
Step 1. 先using 會使用到的類別
using System.Drawing;
using System.IO;
Step 1. Controller 程式碼
1-1測試的輸入頁面
public ActionResult TEST()
{
return View();
}
1-2 驗證的頁面
[HttpPost]
public ActionResult Login()
{
string code = Request.Form["code"].ToString();
if (code == TempData["code"].ToString())
{
ViewBag.code = code;
ViewBag.Ans = TempData["code"];
ViewBag.Result = "驗證正確";
return View();
}
else
{
ViewBag.code = code;
ViewBag.Ans = TempData["code"];
ViewBag.Result = "驗證錯誤";
return View();
}
}
1-3 隨機生成指定長度的驗證碼字符串
private string RandomCode(int length)
{
string s = "0123456789zxcvbnmasdfghjklqwertyuiop";
StringBuilder sb = new StringBuilder();
Random rand = new Random();
int index;
for (int i = 0; i < length; i++)
{
index = rand.Next(0, s.Length);
sb.Append(s[index]);
}
return sb.ToString();
}
1-4 產生刪除線 num 代表幾條
private void PaintInterLine(Graphics g, int num, int width, int height)
{
Random r = new Random();
int startX, startY, endX, endY;
for (int i = 0; i < num; i++)
{
startX = r.Next(0, width);
startY = r.Next(0, height);
endX = r.Next(0, width);
endY = r.Next(0, height);
g.DrawLine(new Pen(Brushes.Red), startX, startY, endX, endY);
}
}
1-5 畫出 圖形驗證碼
public ActionResult GetValidateCode()
{
byte[] data = null;
string code = RandomCode(5);
TempData["code"] = code;
//定義一個畫板
MemoryStream ms = new MemoryStream();
using (Bitmap map = new Bitmap(100, 40))
{
//畫筆,在指定畫板畫板上畫圖
//g.Dispose();
using (Graphics g = Graphics.FromImage(map))
{
g.Clear(Color.White);
g.DrawString(code, new Font("黑體", 18.0F), Brushes.Blue, new Point(10, 8));
//繪製干擾線(數字代表幾條)
PaintInterLine(g, 10, map.Width, map.Height);
}
map.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
}
data = ms.GetBuffer();
return File(data, "image/jpeg");
}
Step 2 View的部分
2-1 TEST.cshtml
@{
ViewBag.Title = "TEST";
}
<h2>TEST</h2>
<form method="post" id="form1" action="/Home/Login">
<div class="code">
<input type="text" name="code" />
<img id="code" src="/Home/GetValidateCode/" />
</div>
<div>
<input type="submit" value="登錄" />
</div>
</form>
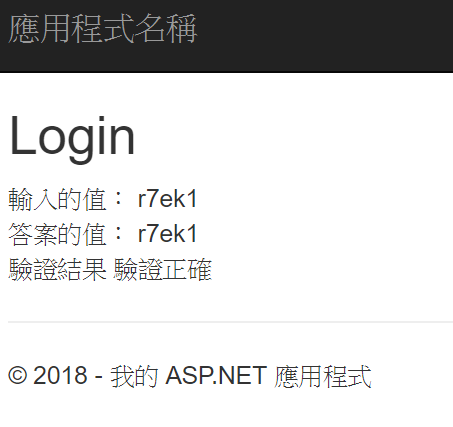
2-2 Login.cshtml
@{
ViewBag.Title = "Login";
}
<h2>Login</h2>
輸入的值: @ViewBag.code <br/>
答案的值: @ViewBag.Ans <br />
驗證結果 @ViewBag.Result <br />
Step 3. 成果畫面
3-1 成功

3-2 失敗